APEX美化框の设计指南,帮助你成为创作者。
美化框,这个项目从我去年开始就一直在研究,和盒友们一起更新使用体验,一步步从设计再到验证...最终形成了我自己的设计规则。
这篇的指南文章,我想为想设计但找不到办法的您。和正在迷茫的您,提供可能会在项目中会用到的理想尺寸和想法,从怎么设计到动画导出的格式,帮助您成为一名创作者。

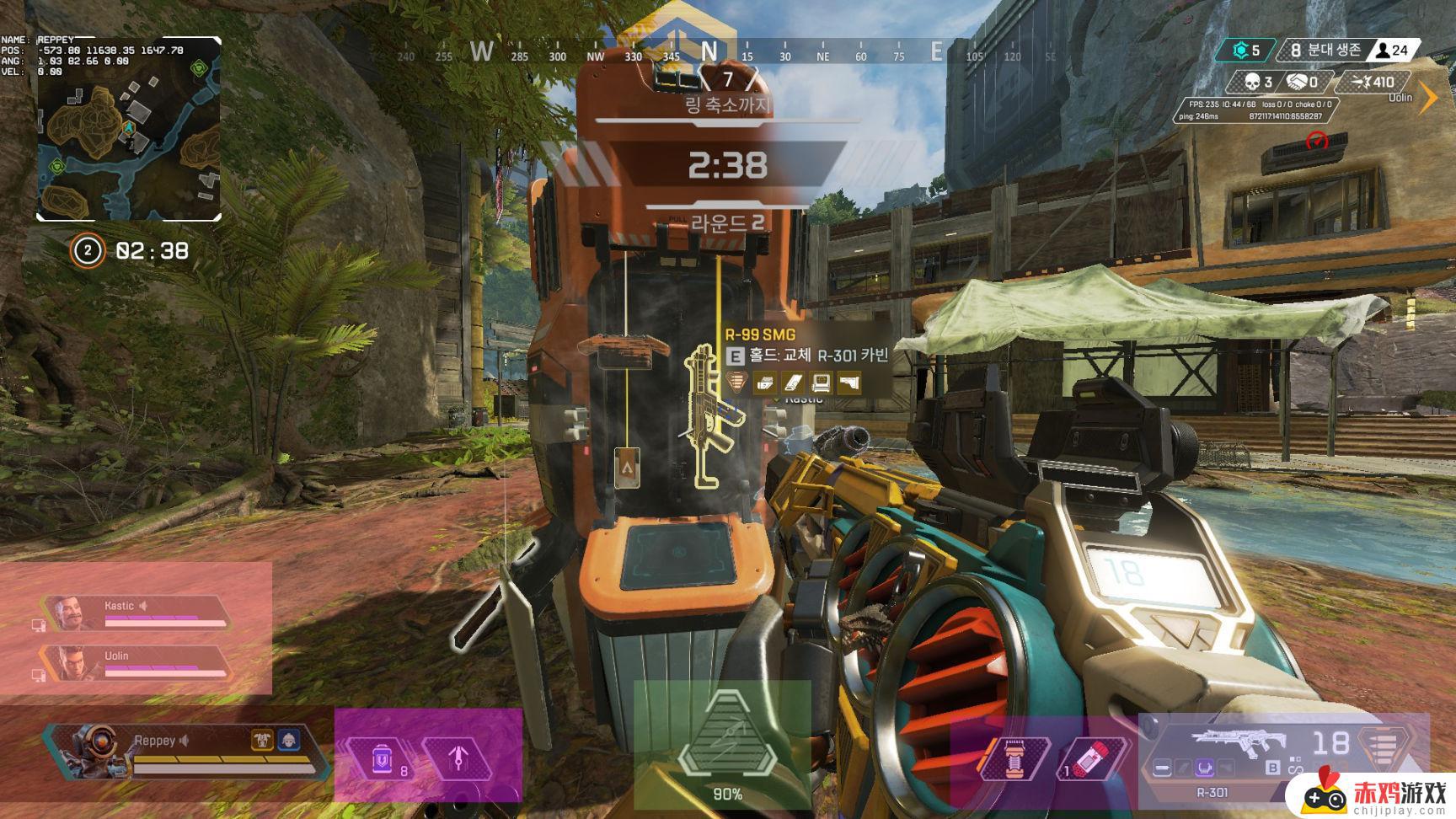
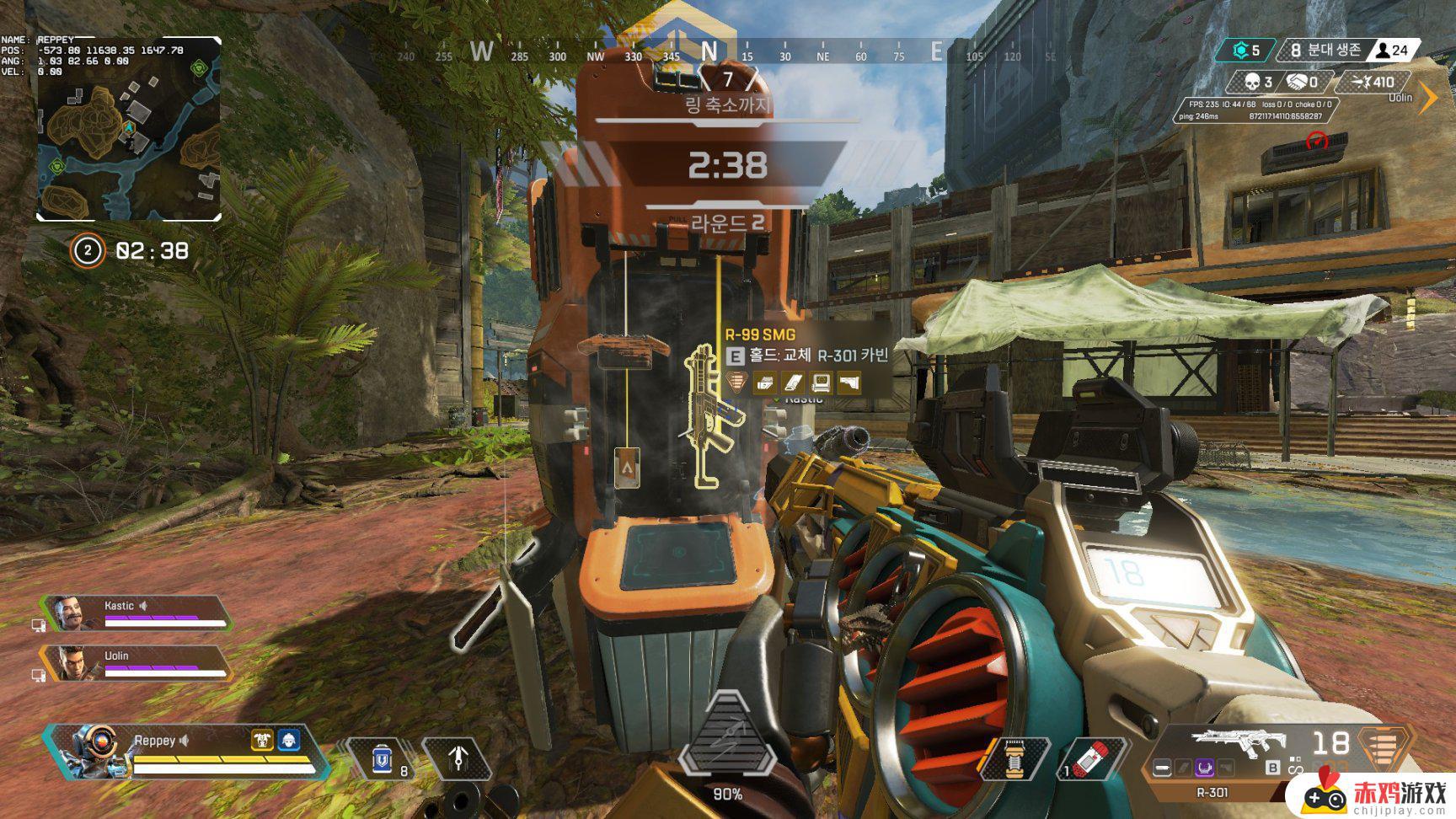
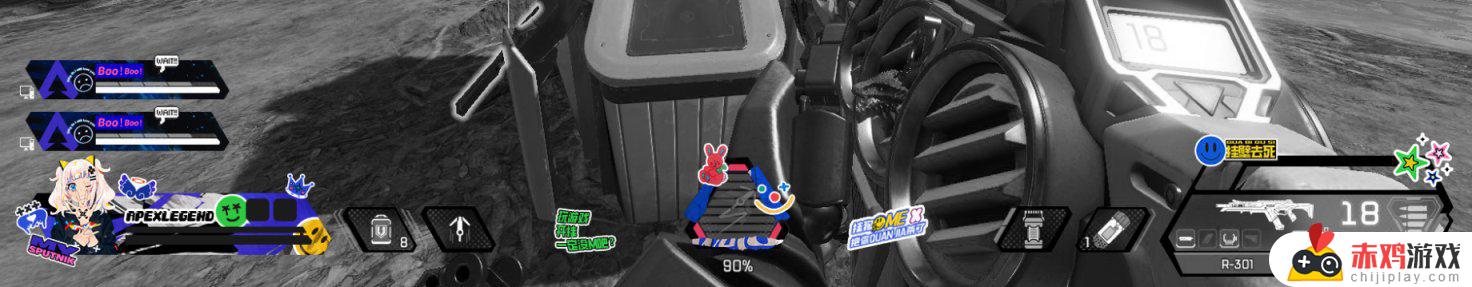
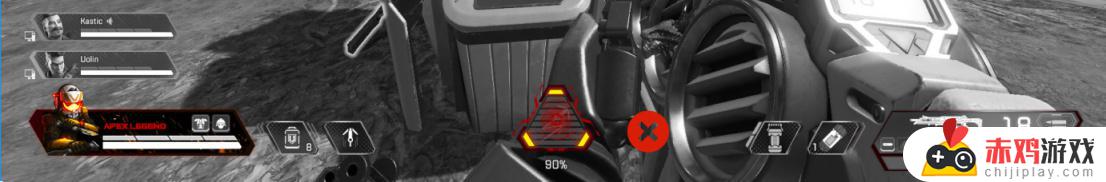
在我用半透明的覆盖的位置是重点设计的区域,但设计元素不能覆盖到功能。比如说护甲、技能、武器,我们所做的只是覆盖原UI,然后对它进行视觉设计。


截一张1920x1080的图,把截图放在编辑软件里。描边画出大概区域,然后可以简单地制作一些素材(也可以去找素材),但是当涉及到专业的设计时,事情就会变得复杂得多...比如让静态变成动态,会多出很多步骤。
保持视觉的“一致性”

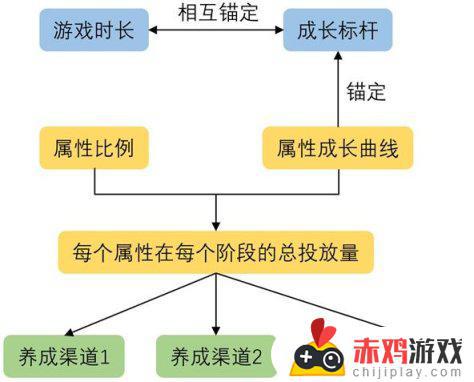
从你开始设计的第一步就是确定风格,所有元素都需要保持一致性。一致性是你给观众印象最平衡的部分,设计的一致性说明我们的所有元素都具有相似性。包括字体、颜色、素材、元素大小、定位等等,它们需要根据排版或者项目的逻辑使用,在画布中以相同的方式分布。
决定设计的“重心顺序”
血条-计时器-武器-队友-物品
重心指的是最重要的设计区域,更像排版里的“层次关系”,具有明显的结构。换句话说,要清楚地去传达设计上不同内容的相对重要性。例如,海报上的文字标题的突出和这篇文章的标题。
让你理清楚重心的顺序是让好你分组去设计,不必想的太复杂。
设计不能太复杂,保持平衡

很多玩家都不喜欢“花里胡哨”的视觉优化,原因是“过多的视觉会遮住功能UI”,我们的任务只是把设计元素与其他设计元素相关联,素材层次的元素权重相等,以实现视觉和谐。
人物素材不能与队友框叠加
就素材重心而言,视觉效果和文本在大多数的项目范围内应该差不多。但是人物素材占的比例很大,不小心的话会让视觉失衡。我的建议是“人物素材”不能与其他UI叠加,留下更多呼吸空间给观众。

这样的大小想必你也心动不已吧,我非常鼓励你也这样做。虽然这是OBS流媒体的典型大小,但它仍然为你提供了很大的灵活性来支持你的设计。保持较小的文件大小可确保你能使用的任何“流媒体”应用程序,但不包括直播姬和直播伴侣。我不建议你做的动画文件保存为“MOV”,因为文件大小超乎你的想象——很大,几百M或者几个G。像直播伴侣之类的应用程序会用硬件去加速你的动态文件,性能不能保证,绝对会卡顿。

解决办法:Adobe Media Encoder 2020或更高的版本,导出webm格式,然后设置alpha透明通道。
最后我的每种方法都有明显的缺点和优点,可能是我理解的设计规则不会让很多人接受,也没有完美的选择。如果你想设计这些,得想想你准备花多少时间、金钱和精力,然后选择最适合你的方式。